Good day,
I am trying to install Sentinel Hub Playground downloaded from Git (Opensource). I need guidance to configure the datasets inside src/store/config.js. For example, in the below Landsat 8 entry, I am getting
REACT_APP_L8L1C_INSTANCE_ID from the configuration tool on the portal. Where should I go to get the REACT_APP_EVAL3_L8L1C_INSTANCE_ID for the urlProcessingApi entry?
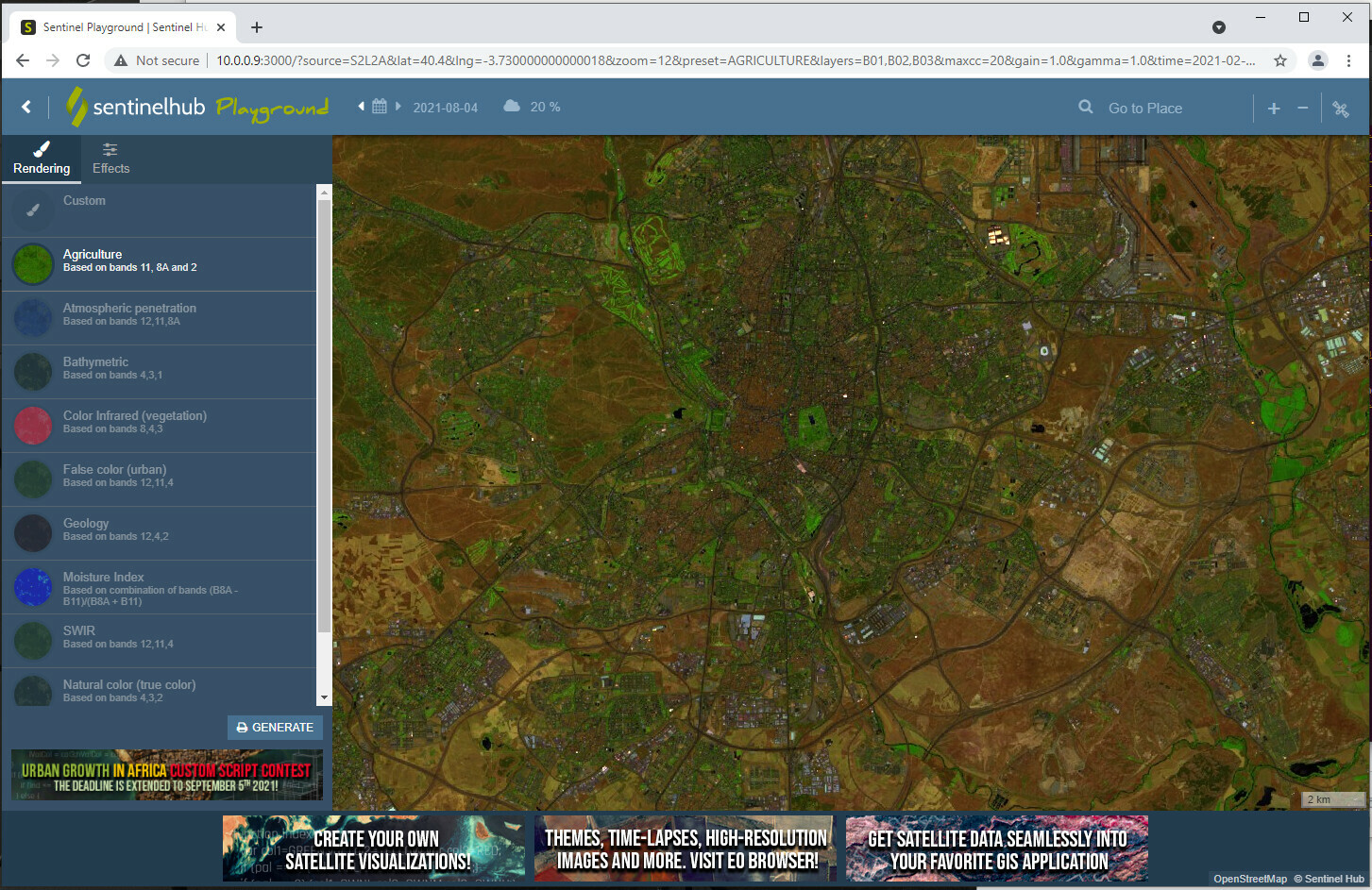
Secondly, how do I configure the initial starting up map that is shown by default when opening Sentinel Hub Playground on the web browser? Thank you
{
url: https://services-uswest2.sentinel-hub.com/ogc/wms/${process.env.REACT_APP_L8L1C_INSTANCE_ID},
urlProcessingApi: https://services-uswest2.sentinel-hub.com/ogc/wms/${process.env.REACT_APP_EVAL3_L8L1C_INSTANCE_ID},
index: ‘https://services-uswest2.sentinel-hub.com/index/v3/collections/L8L1C/searchIndex’,
minDate: ‘2013-01-01’,
id: ‘L8’,
datasourceID: ‘L8L1C’,
name: ‘Landsat 8’,
min: 10,
typeNames: ‘DSS6’
}