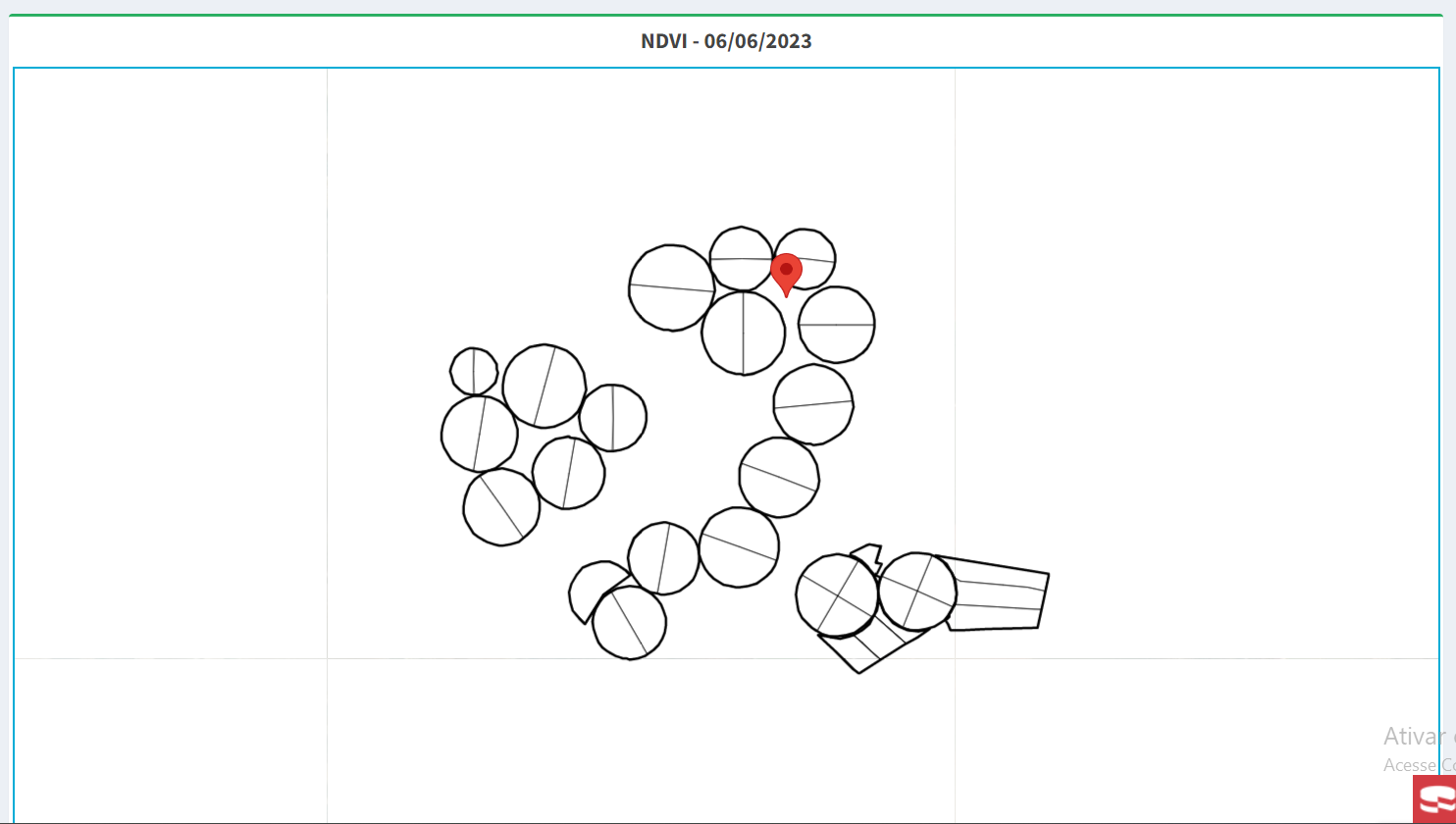
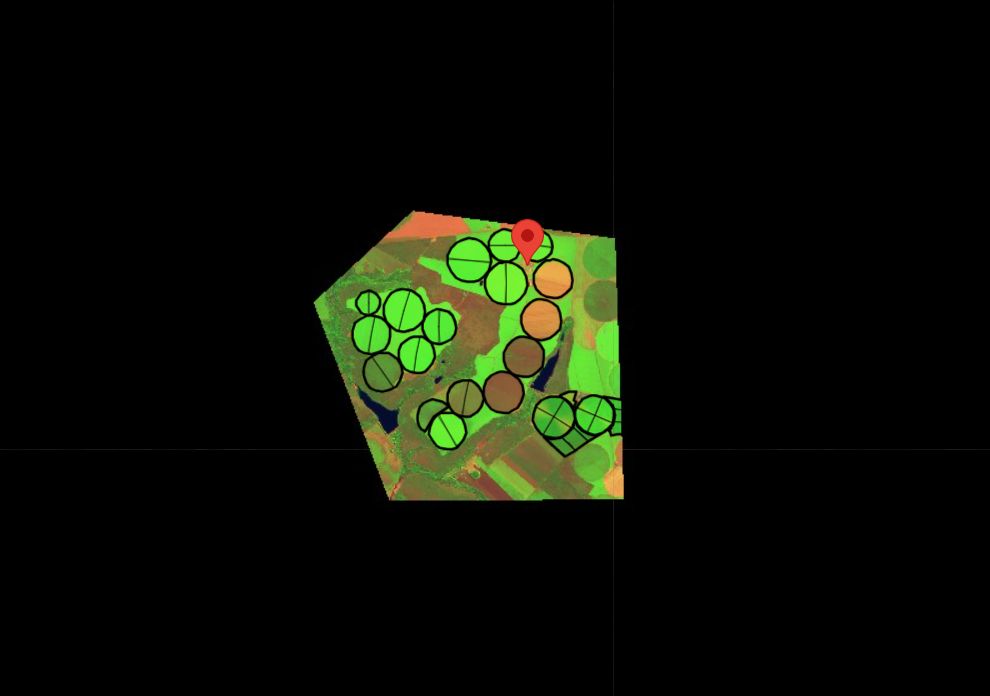
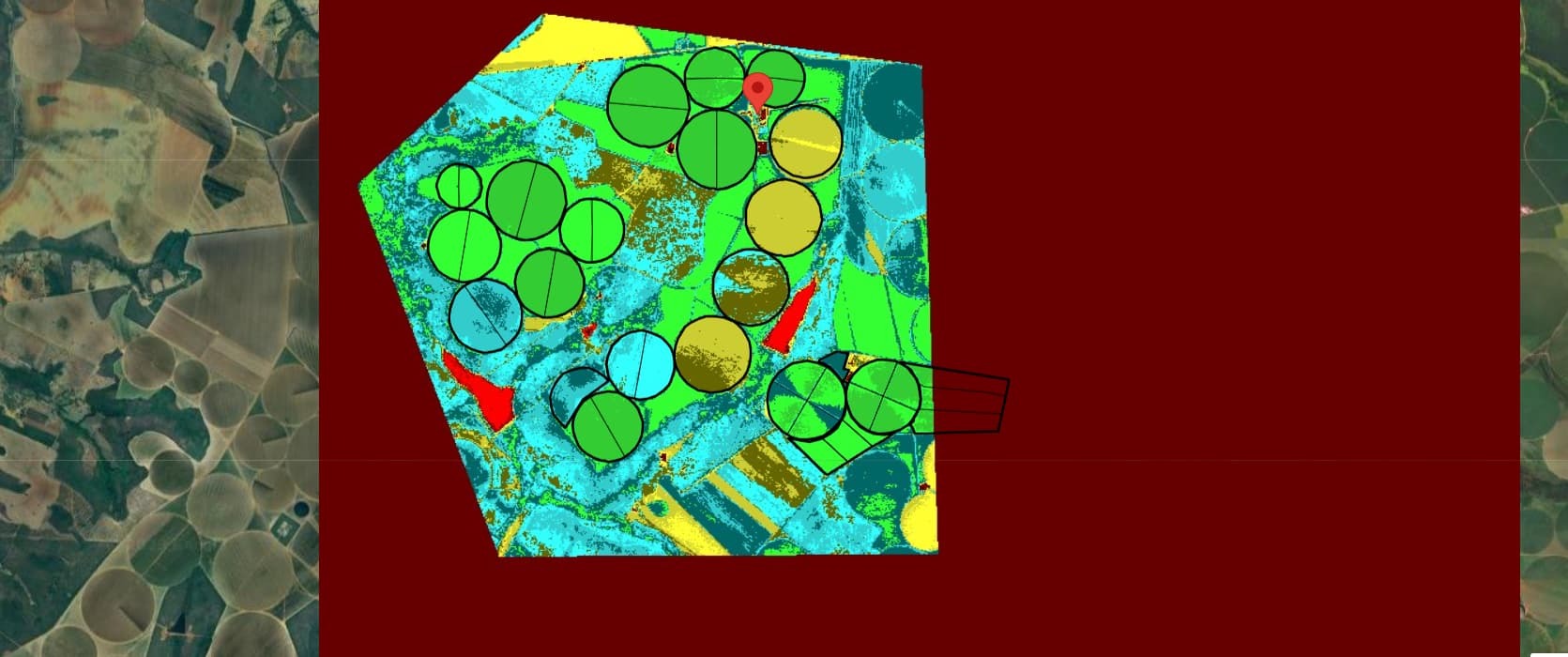
I have a map with some drawings and I want to bring the NDVI only in the area where the drawings are, so I created a larger polygon, which is over all my drawings, to bring the Sentinel data only in that area, and the rest of the visualization , be Google Maps.
However, the entire map turns white.
When I remove the BBOX parameter, the whole map turns black, I don’t know where I’m going wrong, here’s the map image and my request to Sentinel.
var url = "https://services.sentinel-hub.com/ogc/wms/481fda3c-6aed-40fd-864c-c7712e9df55e";
url += "?REQUEST=GetMap"; //WMS operation
url += "&SERVICE=WMS"; //WMS service
url += "&VERSION=1.1.1"; //WMS version
url += "&LAYERS=AGRICULTURE"; //WMS layers
url += "&FORMAT=image/jpg" ; //WMS format
url += "&CRS=EPSG:4326"; //set WGS84
url += "&BBOX=" + bbox; // set bounding box
url += "&WIDTH=512"; //tile size in google
url += "&HEIGHT=512";
url += "&GEOMETRY=POLYGON((-16.424726360500514 -47.36166420715697,-16.403691138437548 -47.31248249571425,-16.40891975867101 -47.29689138615894,-16.449649543665487 -47.296257601217675,-16.454147533446047 -47.26989214766075,-16.469585785979124 -47.27027241862551,-16.46934267341944 -47.34239714494229,-16.438586476652354 -47.36369231896904,-16.424726360500514 -47.36166420715697))"