Hi,
I need your help.
I’m a Sentinel beginner.
I’m using the link:
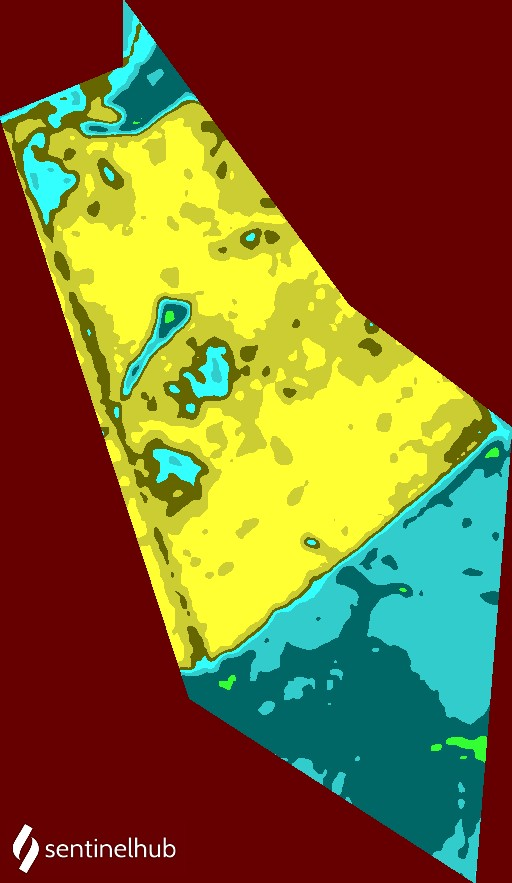
https://services.sentinel-hub.com/ogc/wms/xxxxxxxxx?REQUEST=GetMap&CRS=CRS:84&BBOX=-56.322145892492,-30.47891232774904,-56.31227518242713,-30.46422911602157&GEOMETRY=POLYGON%20((-56.31976311981885%20-30.46422911602157,-56.31975636257059%20-30.46533190009283,-56.322145892492%20-30.46617471076161,-56.31849185393167%20-30.47584081637122,-56.31298784422325%20-30.47891232774904,-56.31227518242713%20-30.47134330307933,-56.31542411489826%20-30.46930582569171,-56.31976311981885%20-30.46422911602157))&LAYERS=VEGETATION_INDEX&WIDTH=512&HEIGHT=883&FORMAT=image/jpeg&TIME=2021-03-23/2021-04-23&transparent=1
But writing for the Leaflet script:
let sentinel1 = L.tileLayer.wms(baseUrl, {
tileSize: 512,
attribution: ‘© Sentinel Hub’,
urlProcessingApi:“https://services.sentinel-hub.com/ogc/wms/xxxxxxxxxxxx”,
service: “WMS”,
request: “getMap”,
layers: “TRUE_COLOR”,
BOX:“-56.322145892492,-30.47891232774904,-56.31227518242713,-30.46422911602157”,
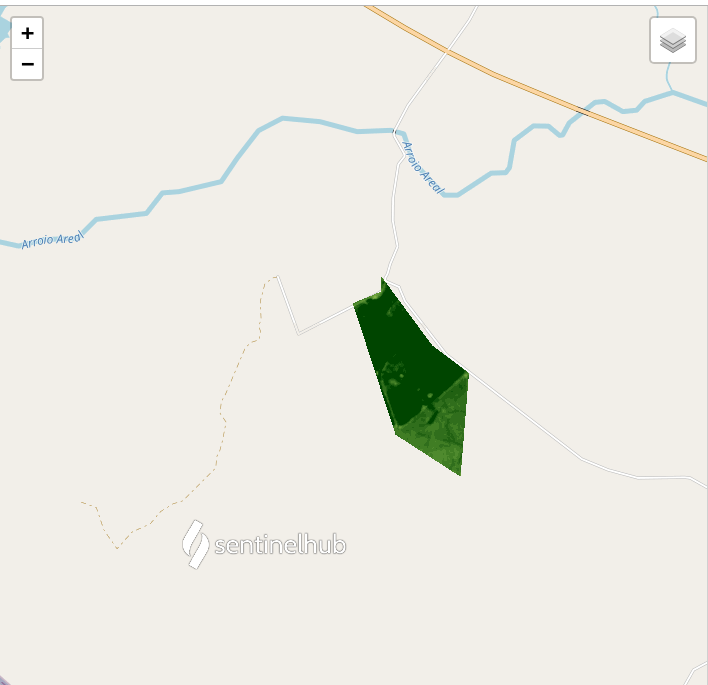
GEOMETRY:“POLYGON ((-56.31976311981885 -30.46422911602157,-56.31975636257059 -30.46533190009283,-56.322145892492 -30.46617471076161,-56.31849185393167 -30.47584081637122,-56.31298784422325 -30.47891232774904,-56.31227518242713 -30.47134330307933,-56.31542411489826 -30.46930582569171,-56.31976311981885 -30.46422911602157))”,
styles: “”,
format: “image/png”,
transparent: ‘true’,
version: “1.1.1”,
maxcc: 50,
preset: “TRUE_COLOR”,
gain: “0.3”,
gamma: “0.8”,
time: “2018-02-10/2020-02-14”,
width: 256,
height: 256,
crs: ‘CRS:84’,
});
, it doesn’t work…
I don’t know where is wrong
Thanks