Hello. We have a Sentinel Hub subscription which we are using to access NDVI (3 m resolution) and Moisture Index.
We compared the data from Sentinel with data from climate.com (another app we are using).
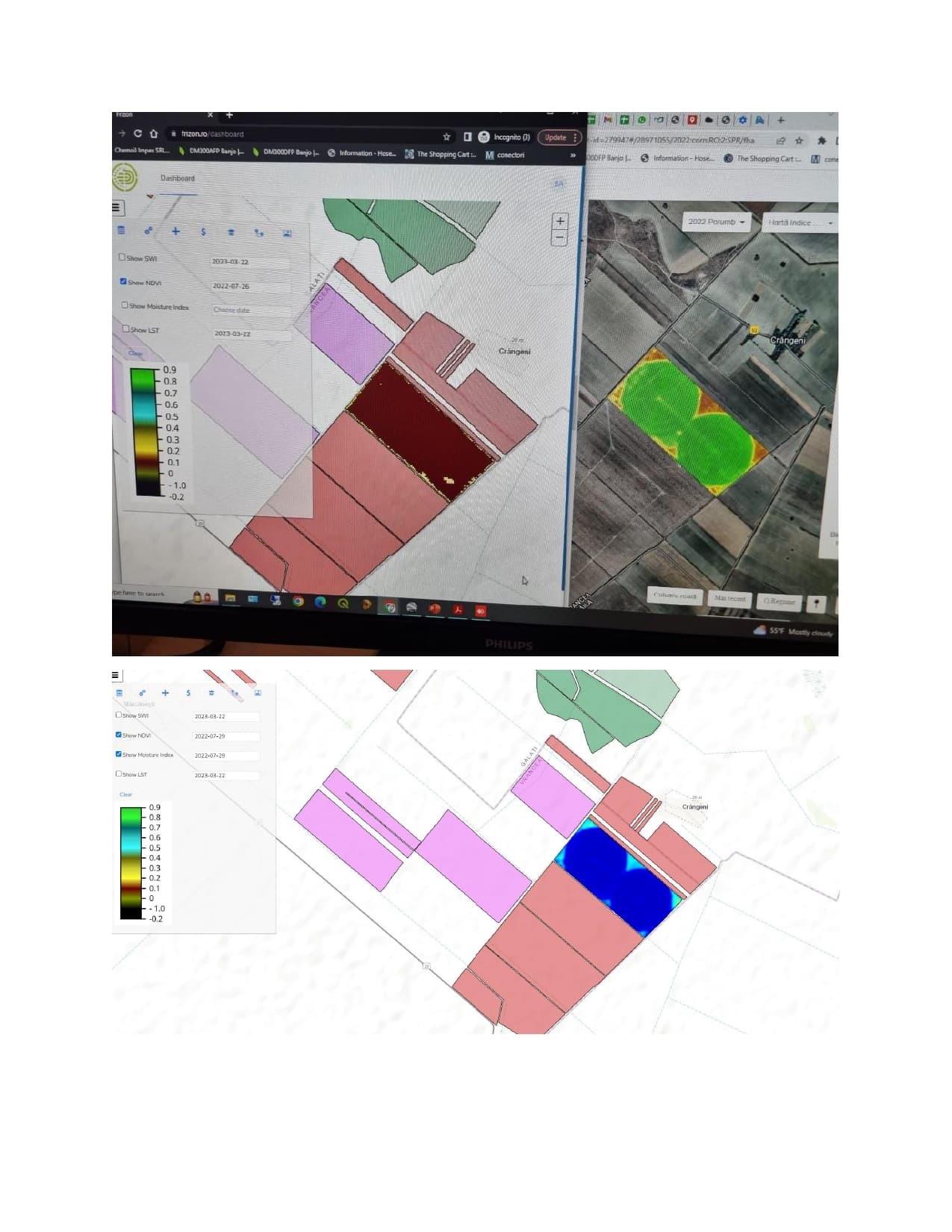
We noticed that for NDVI the color variation is almost non existent. E.g. in this
plot we irrigate with 2 pivots, but the NDVI data from Sentinel is not showing this detail.
Using moisture index we can see clearly the difference.
Can you help us understand why we have this issues.
Also please help us with a legend for the colors used for Moisture index imagery.
Thank you.