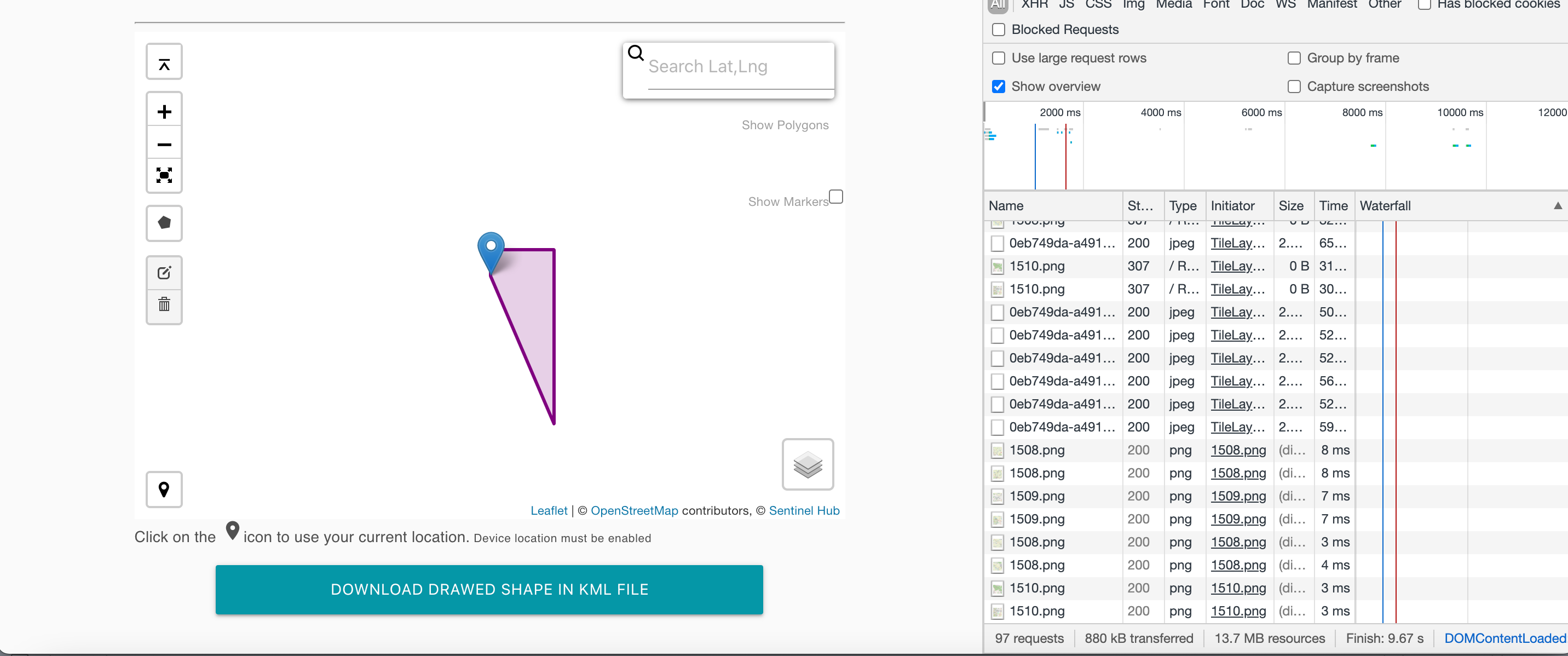
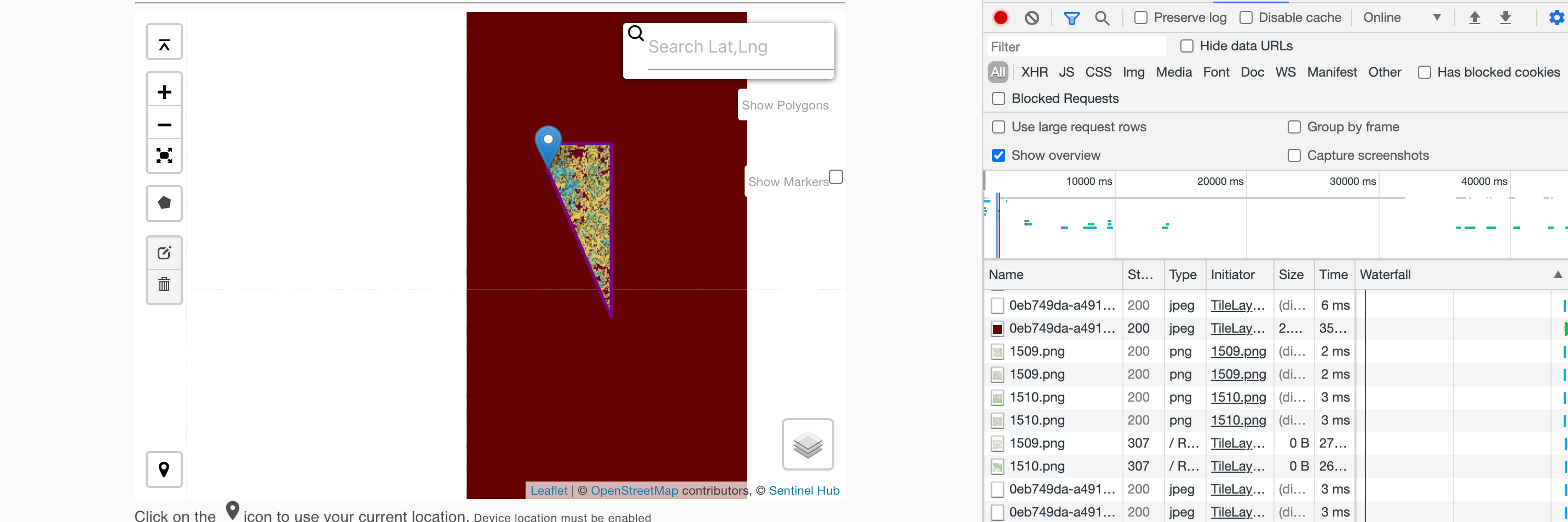
Hello, this is mu request for getting NDVI filter for the leaflet map, it works. But now I am researching for about 2 months how get this layer only in the bounds of the drawer polygon. I don’t want to set the map bounds in the sentinel hub playground I want to be set dynamically:
This is my code for getting sentinel hub NDVI filter for the whole map:
<WMSTileLayer
layers="NDVI"
format="image/jpeg"
attribution='© <a href="http://www.sentinel-hub.com/" target="_blank">Sentinel Hub</a>'
url="https://services.sentinel-hub.com/ogc/wms/0eb749da-a491-MASKED"
urlProcessingApi="https://services.sentinel-hub.com/ogc/wms/aeafc74a-c894-MASKED"
maxcc="20"
minZoom="6"
maxZoom="16"
preset="NDVI"
time="2020-04-01/2020-10-08"
/>
I read this article but it doesn’t help me… please assist
https://www.sentinel-hub.com/faq/how-can-i-clip-image-specific-polygon/