Can someone please provide a walkthough document on how to setup the react app, including website links of providers and their exact configurations. Thank you.
**REACT_APP_MAPTILER_KEY=
REACT_APP_MAPTILER_MAP_ID_BORDERS=
REACT_APP_MAPTILER_MAP_ID_ROADS=
REACT_APP_MAPBOX_KEY=
REACT_APP_CARTO_KEY=
REACT_APP_AUTH_BASEURL=
REACT_APP_CLIENTID=
REACT_APP_ROOT_URL=
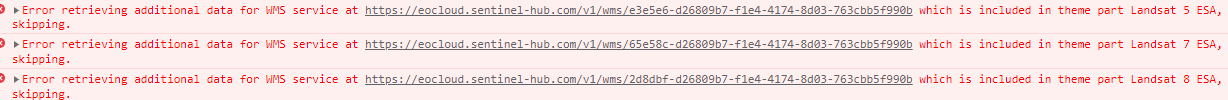
anonymous maps from Sentinel Hub:
REACT_APP_ANONYMOUS_AUTH_CLIENT_ID=
REACT_APP_CAPTCHA_SITE_KEY=
used by location search functionality:
REACT_APP_GOOGLE_TOKEN=
REACT_APP_EOB_BACKEND=
REACT_APP_FIREBASE_API_KEY=**